Billy
Bill payment & tracking app, all of your bills assigned to your registered address will be automatically synchronized. With Billy you can pay all your bills on time by setting reminders or scheduling automatic payments, track your monthly expenses and analyze them by categories.
My Role
UX Design
UX Research
UI Design
Date
April 1st, 2022
June 1st, 2022
Project Type
Mobile App
1. Overview
Problem Statement
I wanted to make the process of paying and tracking bills as simple and quick as possible. We know that paying bills can be a headache. Moreover, this problem is particularly challenging since companies have different paying platforms and different duo dates.
Solution
I ran 7 weeks of design sprints based on the design thinking methodology, which includes 5 stages: empathize, define, ideate, prototype and test. I eventually created a fully functional app with a synchronizing solution. With Billy’s help, you can pay your bills automatically and monitor your expenses in 1 platform.
Main Features
* Synchronized bills * Analyzing expenses
* scanning individual bills by QR code * Monitoring utility consumption usage

My Role
I conducted initial user research and created low-fi wireframes, followed by hi-fi. Also helped evaluate the designs through usability tests. Lastly, created mock-ups and interactive prototypes.
2. Design Process
I used design-thinking methodology of 5 phases to solve this problem

* User Surveys
* User Interviews
* Affinity Map
* User Personas
* Wireframing
* Visual Design
* Usability Testing
* Quantitative Usability Testing
1. Emphasize
2. Define
3. Ideate
4. Design
5. Test
* Competitor Analysis
* Brainstorming
* User Flows
3. Emphasize
SURVEY
.png)
I asked 46 people about their usual bill paying and expenses tracking habits and see if people really have difficulties with paying bills on time and tracking them and here are the results…
My assumption - that users have difficulties with paying all their different bills on time and keeping track of their expanses - was correct 🎉🎉🎉
To develop a rich understanding of their bill paying habits and problems, I conducted user interviews with 4 users, 45 minutes each.
USER INTERVIEWS
* STYLE : MODERATED * DURATION : 45 MINUTES
* NUMBER : 4 PEOPLE * INTERVIEW TYPE : 1:1 INTERVIEW
Main questions I asked Preparation
* What does your day-to-day looks like? In order to stay organized and take track of all sessions,
I used Notion.
* What problems do you face when
paying your various bills each month?
* Do you track your expenses and if so, how?
.png)
✨ Key Insights ✨
Research revealed, that users face problems like forgetting a bill’s duo date, missing paper invoices, personal obligations to have the time to fully acquire their desired expense budget or simply not knowing how to track their expenses successfully.
* Participants lack access to their payment history unless they keep all invoices, which makes it nearly impossible to track their expanses properly.
* Participants typically lose their physical invoices or they get lost in the mail, which results in paying late with commission or paying the same bill twice.
* Participants are too busy to spend an
adequate time tracking their monthly bills, or the lack of knowledge on how to do so.
* Most participants don't remember all their bill’s duo payment dates, which lead to facing extra charges.
4. Define
AFFINITY DIAGRAM
.png)
To organize research findings, I used an affinity mapping technique. I put down each insight on one sticky note, found patterns, and grouped them together. As a result, I got 3 main user groups
For each user group that I’ve discovered, I developed a persona. See the example of one representative of the group
USER INTERVIEWS
.png)
6. Prototype
.png)
I created low-fi wireframes, followed by hi-fi with Figma, so I could test out my idea
5. Ideate
COMPETITOR ANALYSES
.png)
To evaluate the market and get more accurate ideas at the ideation stage of the design-thinking process, I conducted a competitor analysis
I spent hours brainstorming, coming up with ideas on how to solve the problem.
✨ Finally, I came up with the idea of Synchronized registered address feature & Pre-defined automatic payments ✨
BRAINSTORM SESSION

Once I had a clear idea of our users and their needs, I was able to ideate on a final user flow and more features for the app.
USER FLOW
.png)
My goal was to create an all inclusive 1 platform with seamless and secured payment process for all various bills - registered or not . 🙌🏻

8. Final Results
Automatic payments
.png)
.png)
Expense Tracking & Analysis

.png)
User Problem
Users are too busy in their daily lives to pay many different bills on a timely manner, having to pay at different times on different platforms.
Solution
All bills registered on user’s address will be synchronized and automatically payed upon setting.
Users are too overwhelmed, lack the knowledge or payment history to track their expenses properly.
User Problem
All bills get accounted for and analyzed in the total expenses data, where users can keep track of their output by date or category.
Solution
9. Reflection
.png)
Outcome
I’ve successfully created an app which solves the major problem with staying on top of
bill payments. I received a decent amount of positive feedback about the idea the app. Moreover, I’ve improved the usability by 40%. However, the current app only analyses the expenses and doesn't help the user create and maintain a budget, so it would be nice to revisit the project in the future and to test that out.
Takeaway
Ive noticed that it’s better to avoid different UI implementations on the hi-fi wireframes stage, since users were distracted and continued giving feedback more on the look and feel rather than the usability issues of the app.
✨ Thanks for watching ✨
7. Usability Testing
To see how people interact with the wireframes and whether the product idea meets their expectations, I conducted several iterations of usability testing.
* STYLE : MODERATED
Main Tasks we asked to complete
1. Create an account
2. Add a non-registered bill and pay for it
3. Analyze monthly expenses
🌟 Main usability issues 🌟
The following changes are a few of the things that I applied based on the testing feedback:
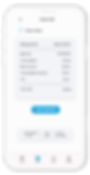
“How can I track my consumption usage as well as the cost?”
Before, a breakdown of the bill and cost.

.png)
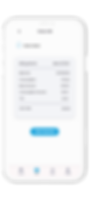
After, consumption information by usage and time period.
After, a utility filter for a quick search as well as separation of time of payment.
Before, a list of all the bills, separated by time of payment.
.png)
.png)
“I’m getting lost within my bills, how can I find what I’m looking for straight away?”
USABILITY ISSUE 1
USABILITY ISSUE 2
After, users can add miscellaneous bills by scanning a QR code or pasting a link.
Before, users can manually add miscellaneous bills that are not registered to their address.
.png)
.png)
“Do I always need to fill out non-registered bills manually?”
USABILITY ISSUE 3
Users were interested in knowing their usage consumption as well as the total amount of cost.
Users wanted to be able to find certain bills more efficiently .
Users wanted to be able to add non-registered bills quicker and with less effort .
I was very interested to see whether the changes have improved the app's usability. Therefore, using the Useberry tool with 25 participants, I conducted quantitative testing before and after improvements. And the results were amazing! 🎉🎉🎉
📈 Performance rate improvement
Performance improved by 40%
First Iteration 👇🏼
Last Iteration 👇🏼

